


HELIOS APP (Viking Centro App)
A real case describing the process of creating a mobile app for a digital ecosystem designed for comprehensive management of a gym chain, focused on task optimization and time efficiency.
Project category: Mobile app (part of a SaaS project as B2B product)
Function: Exclusive UI/UX & Graphic Designer, Analyst, Researcher and Tester
Field: Booking and Scheduling (MVP) – Fitness & Lifestyle (Growth & Scaling phase)
Tools: Figma, FigJam, Adobe Illustrator, Lucidchart, Zoom
Duration: 20 weeks




HELIOS APP (Viking Centro App)
A real case describing the process of creating a mobile app for a digital ecosystem designed for comprehensive management of a gym chain, focused on task optimization and time efficiency.
Project category: Mobile app (part of a SaaS project as B2B product)
Function: Exclusive UI/UX & Graphic Designer, Analyst, Researcher and Tester
Field: Booking and Scheduling (MVP) – Fitness & Lifestyle (Growth & Scaling phase)
Tools: Figma, FigJam, Adobe Illustrator, Lucidchart, Zoom
Duration: 20 weeks
Made with cup of tea & empanadilla de atún.
© 2024 Kuba Kobalczyk
Expanding Horizons Through Combination
Product design has diversified in terms of the interface, through research to determine the most concise and cost-effective way to prepare it. (From MVP version to final version’s protoype)
A series of different design methods have been used, such as Modular (Atomic) Design, Service Design, and User-Centered Design. The main purpose of this decision is to balance the most characteristic elements of each method and combine them to create a unique and versatile product for all parties: users, designers, and developers.
Expanding Horizons Through Combination
Product design has diversified in terms of the interface, through research to determine the most concise and cost-effective way to prepare it. (From MVP version to final version’s protoype)
A series of different design methods have been used, such as Modular (Atomic) Design, Service Design, and User-Centered Design. The main purpose of this decision is to balance the most characteristic elements of each method and combine them to create a unique and versatile product for all parties: users, designers, and developers.
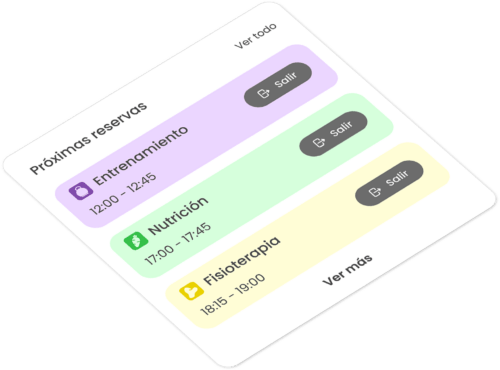
Simple and Consistent Navigation
The design is primarily user-oriented, guaranteeing that all functions are accessible, intuitive, and visible to the user at all times, thereby facilitating a seamless and engaging experience.
The decision to integrate a combination of different design methods has been carefully planned and analyzed with a focus on maximizing the visual deployment of information in each section, while also ensuring a consistent and cohesive visual language throughout the app.
The navigation is designed to provide a seamless experience with minimal scrolling.
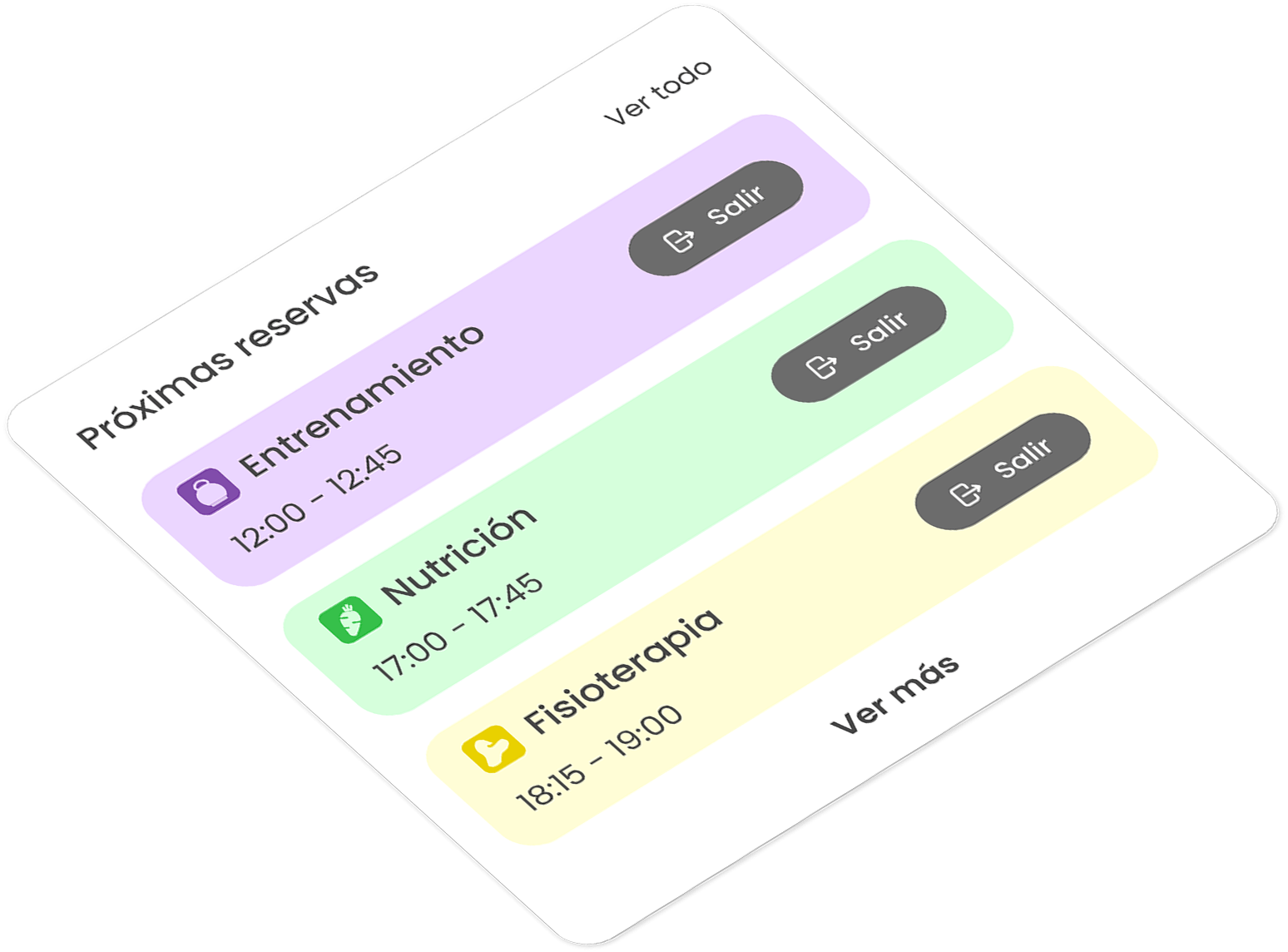
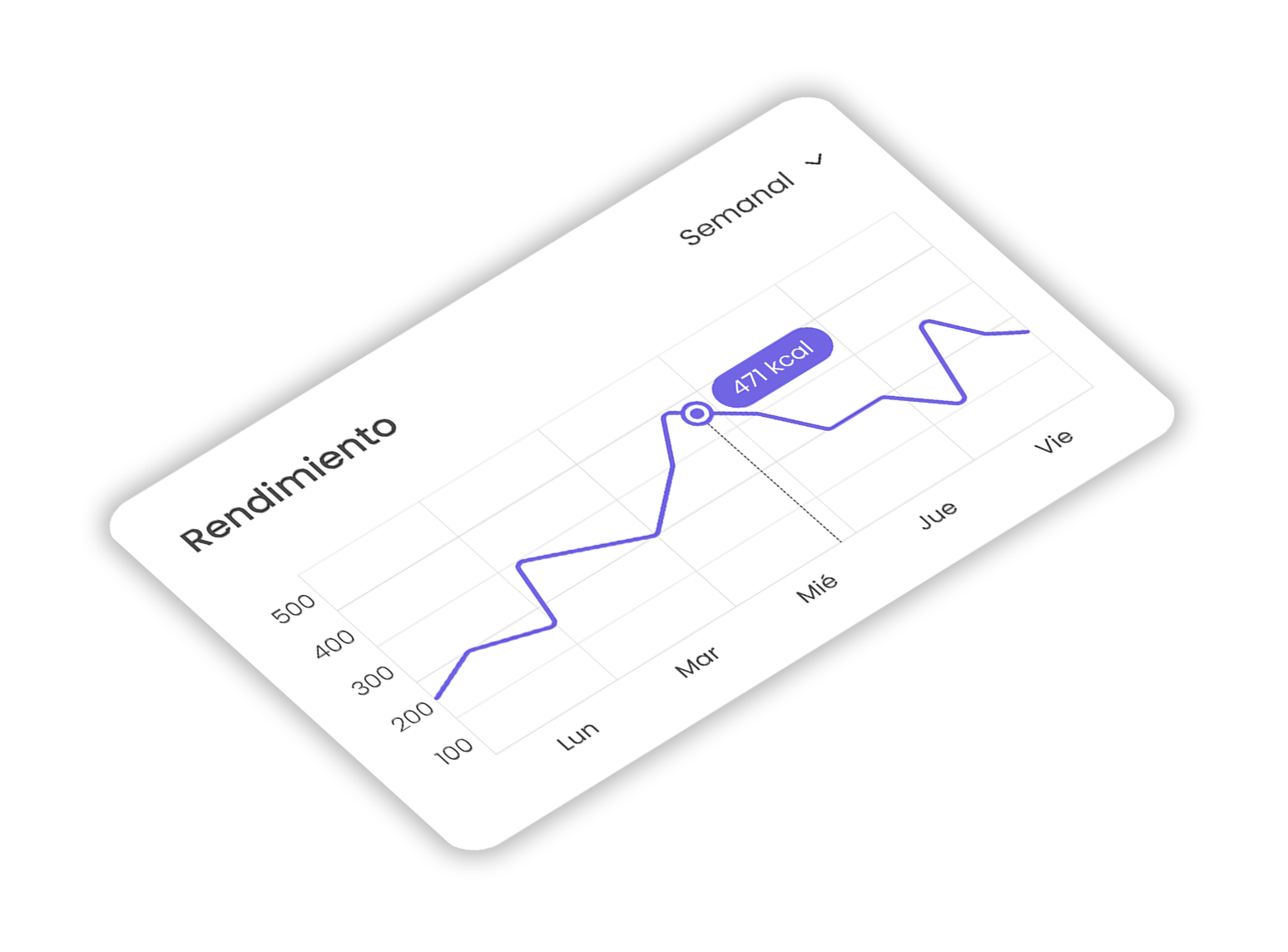
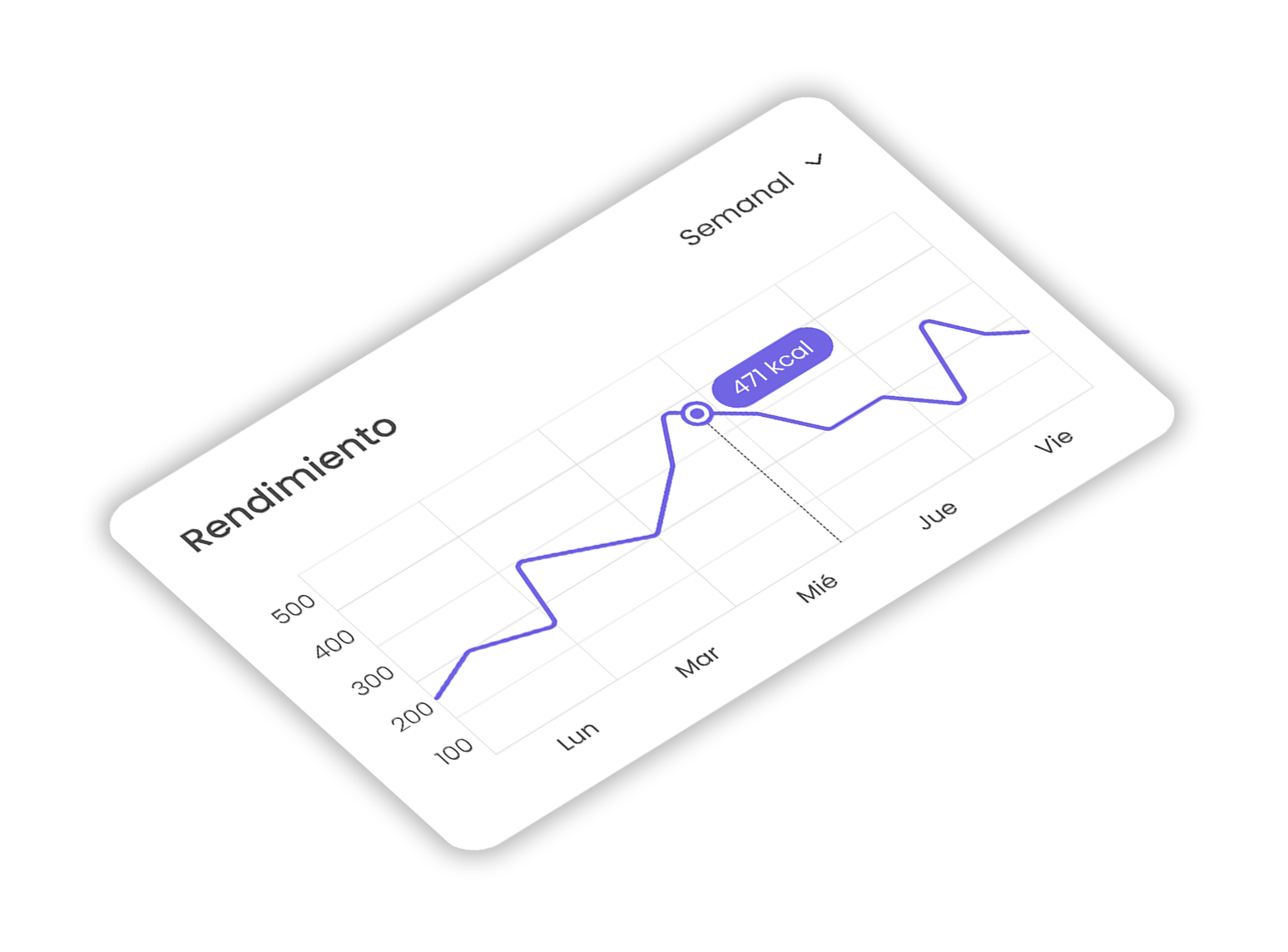
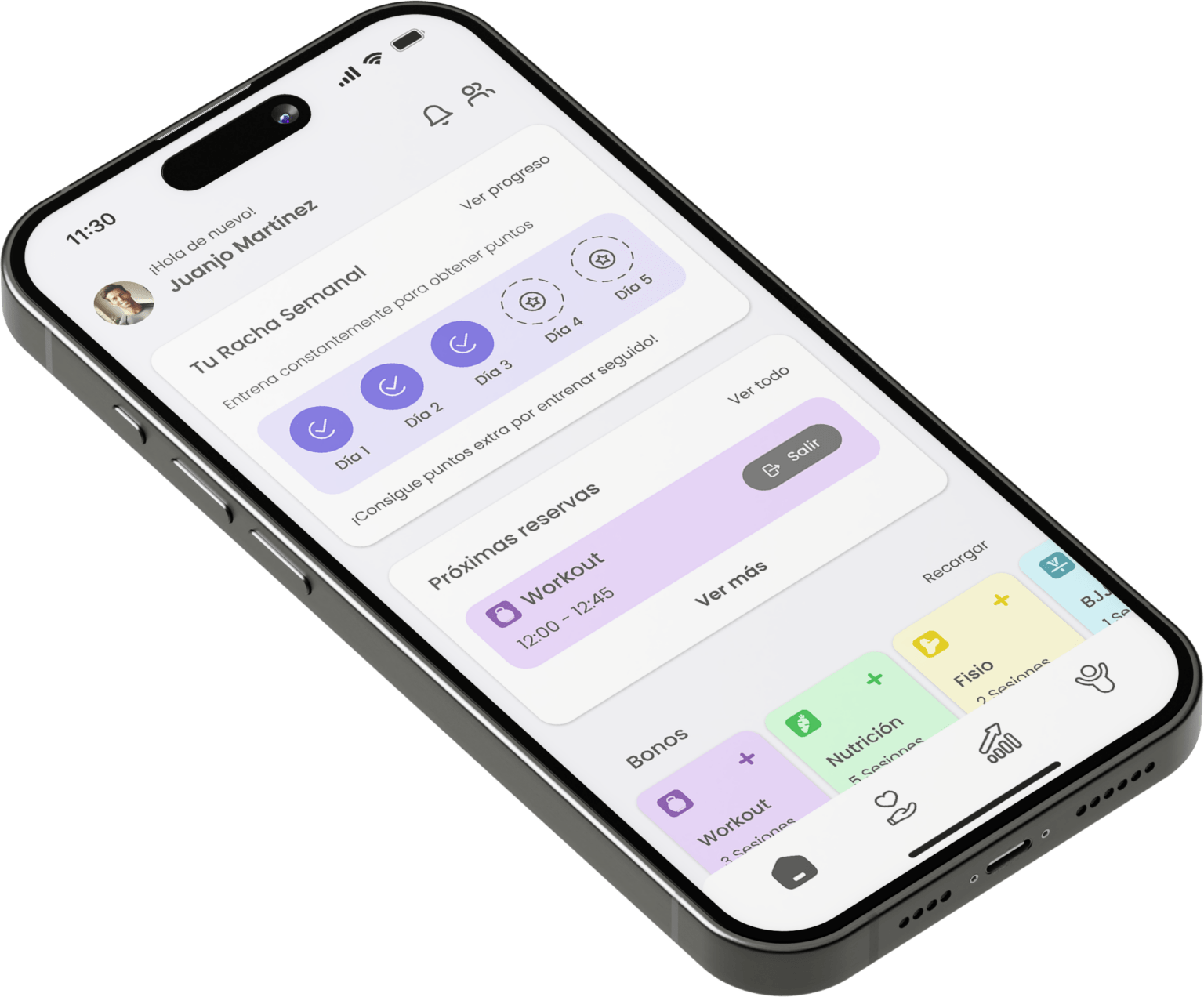
The Amount of Information Matters
The creation of the app follows some essential details regarding design and programming. There is a lot of data to visualize, many of which are dynamic, so it is important to know what to display at the first level and what to work on in subsequent levels.
It is important to show just the right amount of data to avoid hindering user navigation and, above all, not to overwhelm their attention due to the cognitive load that such information can cause.
From service prices to data on trainers and centers – everything is displayed to maximize user focus and orientation.